不定宽溢出文本适配滚动
- 在惯常布局中会遇到文本内容超过容器的情况。
- 常见解决方案是超出省略号
text-align: center;
width: 150px;
overflow: hidden;
text-overflow: ellipsis; //...显示
white-space: nowrap; //不换行
-
遇到场景限制时,无法使用…的形式布局。譬如:

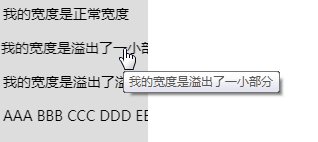
tooltip (hover 时弹出框提示)
-
给元素增加 title 属性
<div titile='显示内容'>显示内容</div>
- 这两种方式都确认缺乏些用户体验
容器定宽,文本不定宽
- 假设容器宽度固定,文本宽度不确定
- 借助
inline-block取得文本实际宽度 p的实际宽度,就是文本宽度
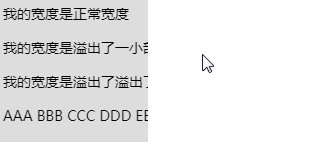
<div class="wrap">
<p title="我的宽度是正常宽度">我的宽度是正常宽度</p>
<p class="scroll" title="我的宽度是溢出了一小部分">
我的宽度是溢出了一小部分
</p>
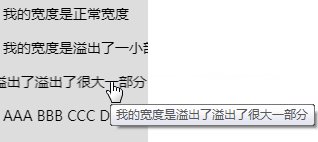
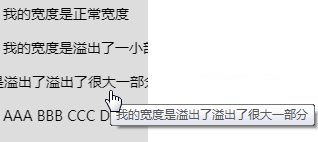
<p class="scroll" title="我的宽度是溢出了溢出了很大一部分">
我的宽度是溢出了溢出了很大一部分
</p>
</div>
.wrap {
position: relative;
width: 150px;
overflow: hidden;
}
p {
white-space: nowrap;
display: inline-block;
}

计算滚动距离
- 已知父元素宽度
150px文本宽度100% - 需要滚动的距离
S = 溢出的文本元素宽度(100%) - 父元素的宽度(150px) - 使用 transform:translate() 进行位移
transform: translate(100%, 0)表示向右移动一个元素本身宽度的距离
-
借助 calc 计算滚动距离
距离S = transform:translate(calc(-100% + 150px),0) - 至此,完成了超出任意容器宽度的文本来回滚动显示
- 容器长度不确定的情况下,任意长度的文本实现 hover 状态下,从左向右,滚动到文本末端,再滚动回初始位置,如此反复。

不足之处
- 文本内容不宜过长,因为长度和动画时常有关
参见